Work
- UI/UX Design
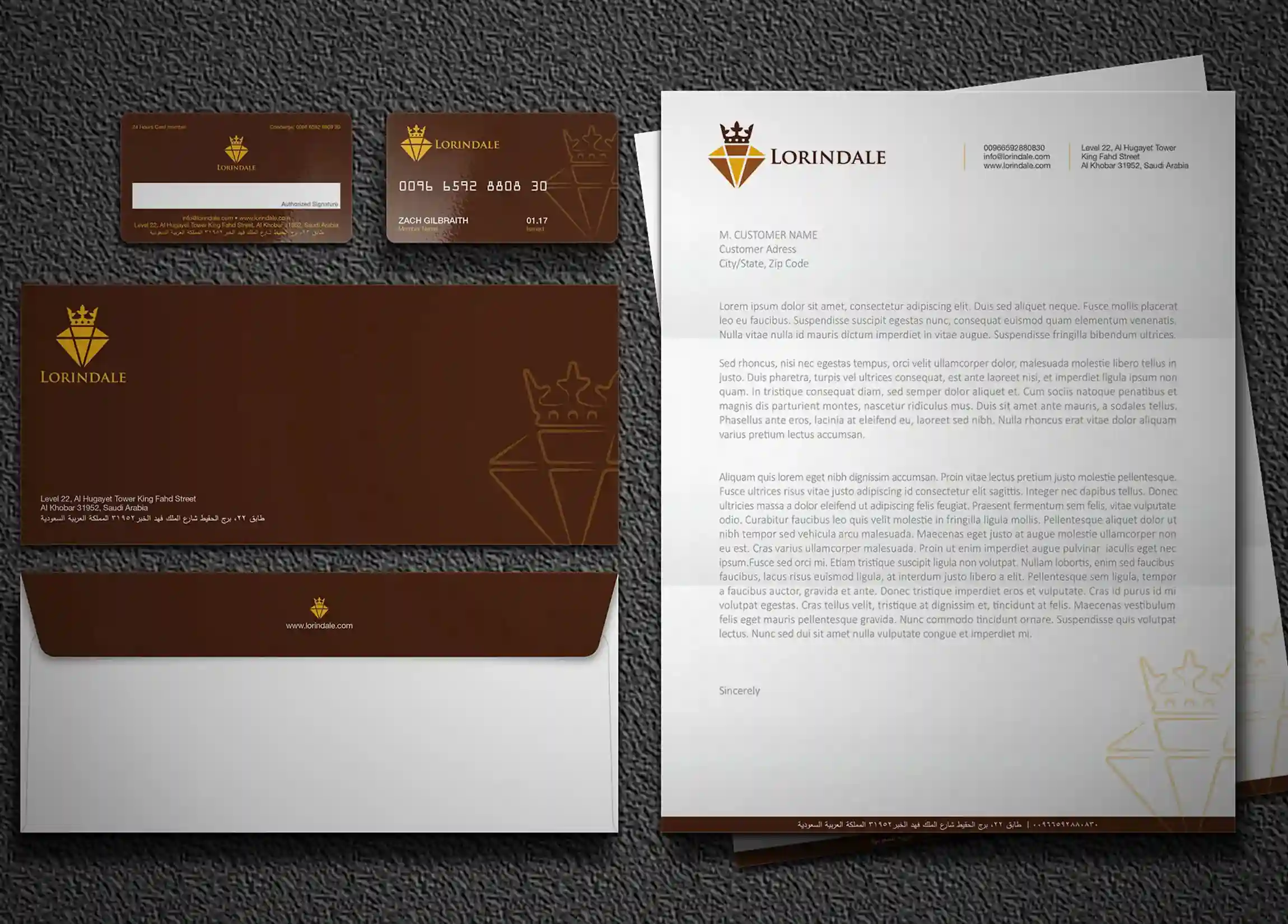
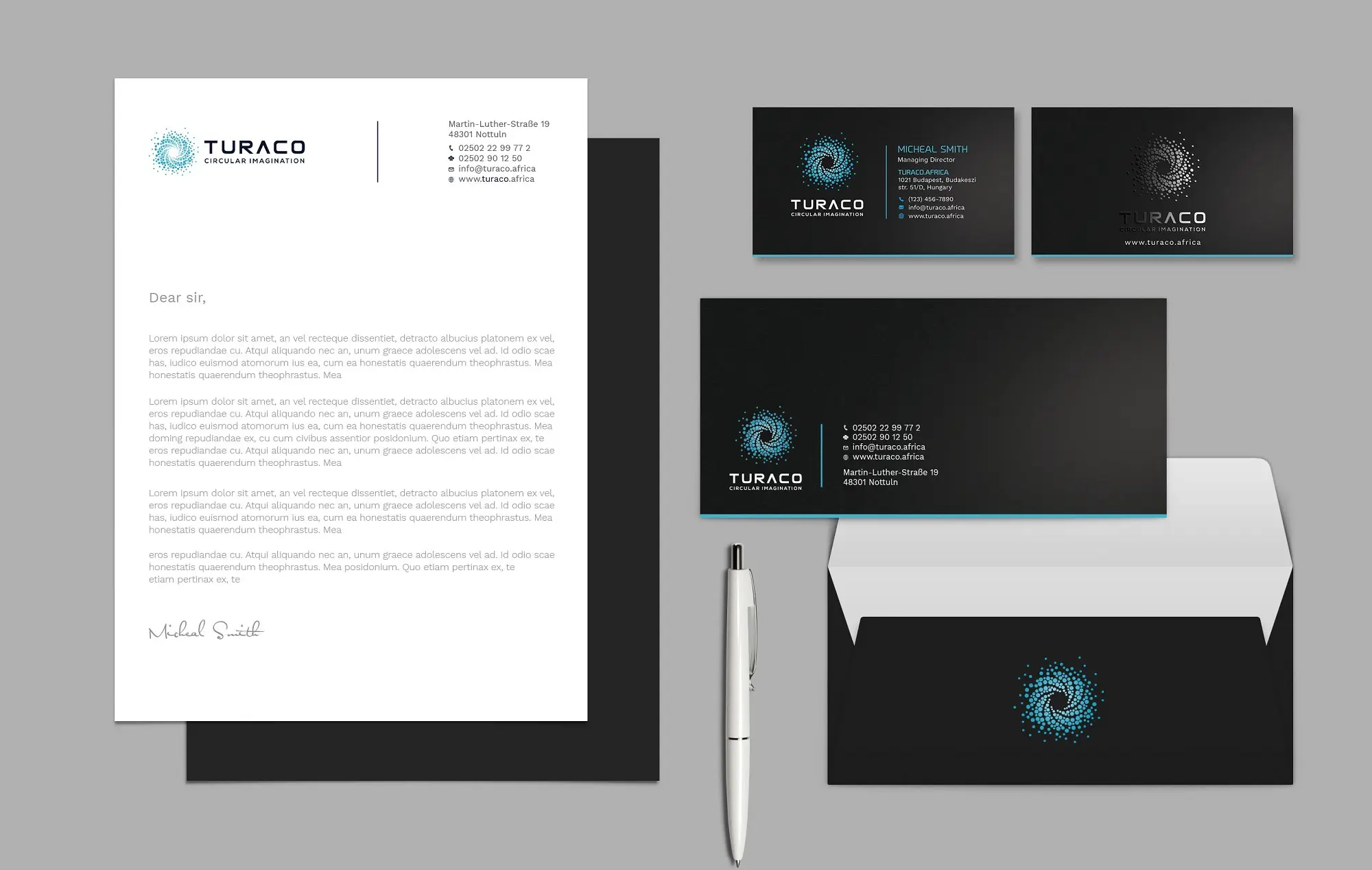
- Branding
- Website
- Logo Design
- Application
- Graphics Design
Services
-
UX Research, Planning & Wireframing Study of target users and their requirements, preparing process flows, and creating skeletal outline or blueprint of a webpage or application.
-
UI Prototyping & Usability Research An alterable graphical representation of the final product and collecting feedback regarding its ease of use and understandability.
-
User Interface Design (High Fidelity) A graphical design of the webpage or application that prioritizes the user�s visual experience.
-
Interaction Design (High Fidelity) A graphical design of the webpage or application where a user can interact with the design.
-
Motion Design (Animations) Animation of the graphical contents on the user interface.
-
Personas, Custom Icons & Illustrations Creation of customized fictional characters, icons, and illustrations based on user's needs, experiences, behaviors and goals.
-
Corporate Identity Kit Corporate identity kit comprises brochures, catalogs, business cards, letterhead, stationery, flyers, printed advertisements, posters, presentation folders, & e-mail templates.
-
Brand Guideline Brand guideline comprises of logo design, logo variations, logo design reversed and single color, responsive logo, logo spacing, brand typography, brand color profile, brand imagery, brand stationery, & social media assets.
-
Logo Design Logo design includes corporate logo, logo variations, logo design reversed and single color, responsive logo, & logo spacing.
-
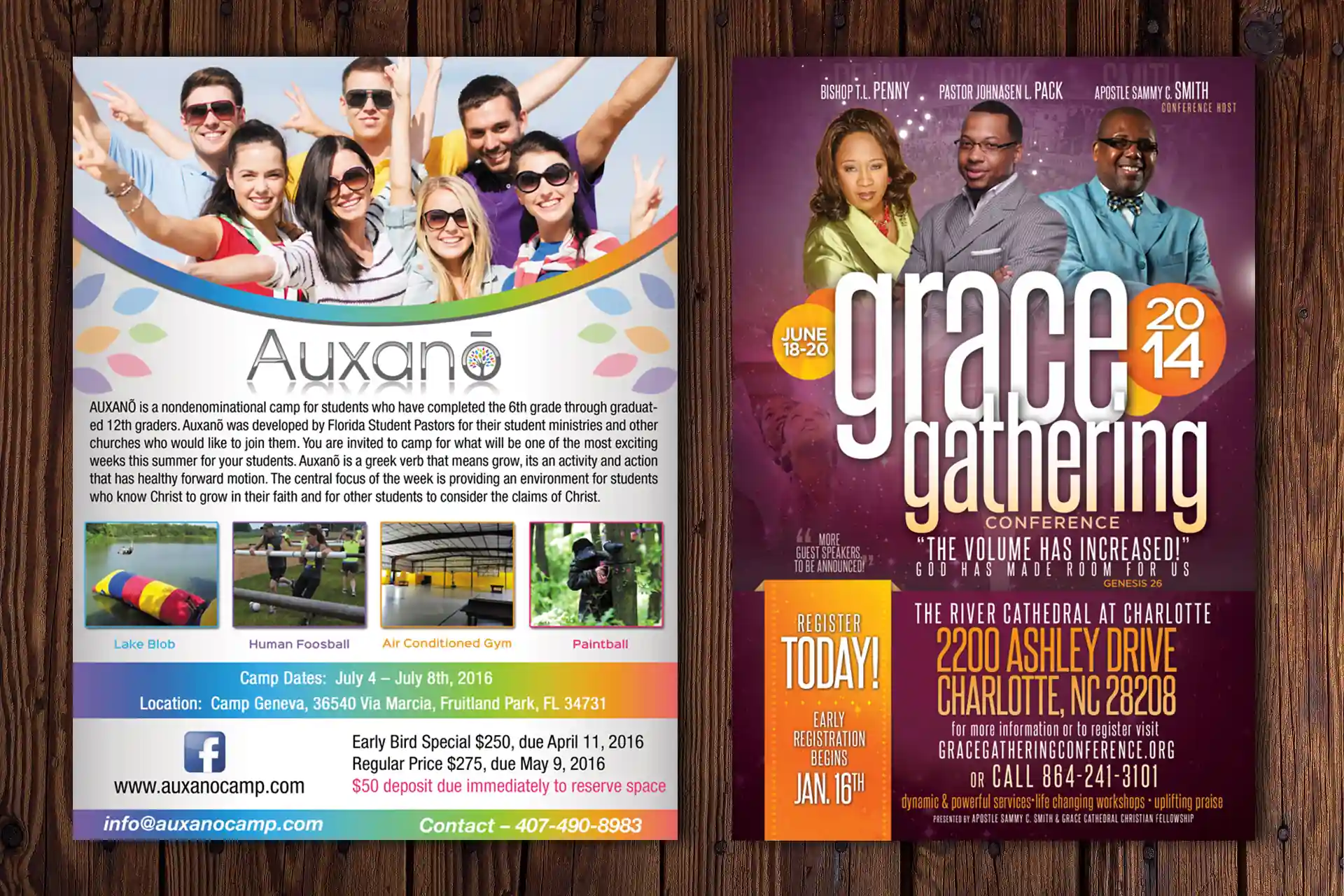
Poster / Banner / Flyer Design Horizontal design, vertical design, single page, multipage, & custom made design.
-
Business Card Design Horizontal card, vertical card, & custom made card.
-
Letterhead Design Standard letterhead, specialized letterhead, executive letterhead, & custom letterhead.
-
Brochure / Catalogs Design Gatefold brochures, bi-fold brochures, tri-fold brochures, Z-Fold brochures, folders, inserts, & leaflets.
-
Postcard Design Regular postcard, jumbo postcard, block postcard, panoramic postcard, & giant postcard.
-
Sign Writing Window graphics, murals, and wraps, a-frame sidewalk signs, vehicle livery, safety signs & decals, billboards, menu boards, & pylon signs.
-
Custom Websites From Scratch A business website, small business website, e-commerce website, portfolio website, personal website, membership website, a non-profit website, & blog website.
-
Landing Pages Standalone landing page, the home page, splash page, squeeze page, lead capture page, sales page, thank you page, unsubscribe page, 404 page, & viral page.
-
Websites From Existing Designs Developing a website from pre-designed UI, a website from psd's, & a website from wireframes.
-
Edit Existing Websites Incomplete website, fixing buggy website, website speed enhancement, adding new feature/functionality to the website, adding new pages to the website, & changing contents of the website.
-
Content Management All types of static and dynamic websites and their customization based on wordpress, shopify, & woocommerce.
-
Web Hosting Purchasing hosting plans for clients and its annual renewal.
-
Emblem Logo Design Frame / border encapsulated logo, crests logo & badge logo.
-
Wordmark Logo Design Logo with just a brand name, which itself can convey its message to the target audience.
-
Lettermark Logo Design The logo comprises of initial or initials of the brand name as a focus, which itself can convey its message to the target audience.
-
Pictorial/Combination Logo A meaningful graphical content as a focus with the brand name attached to it.
-
Abstract Logo Design An abstract graphical content as a focus with or without the brand name attached to it.
-
Minimal Logo Design Logo design with a clean & aesthetic look following a concept of "less is more". Essentially does not have any fancy embellishments.
-
Custom Logo Design Any sort of creative idea can be used here to get its message conveyed.
-
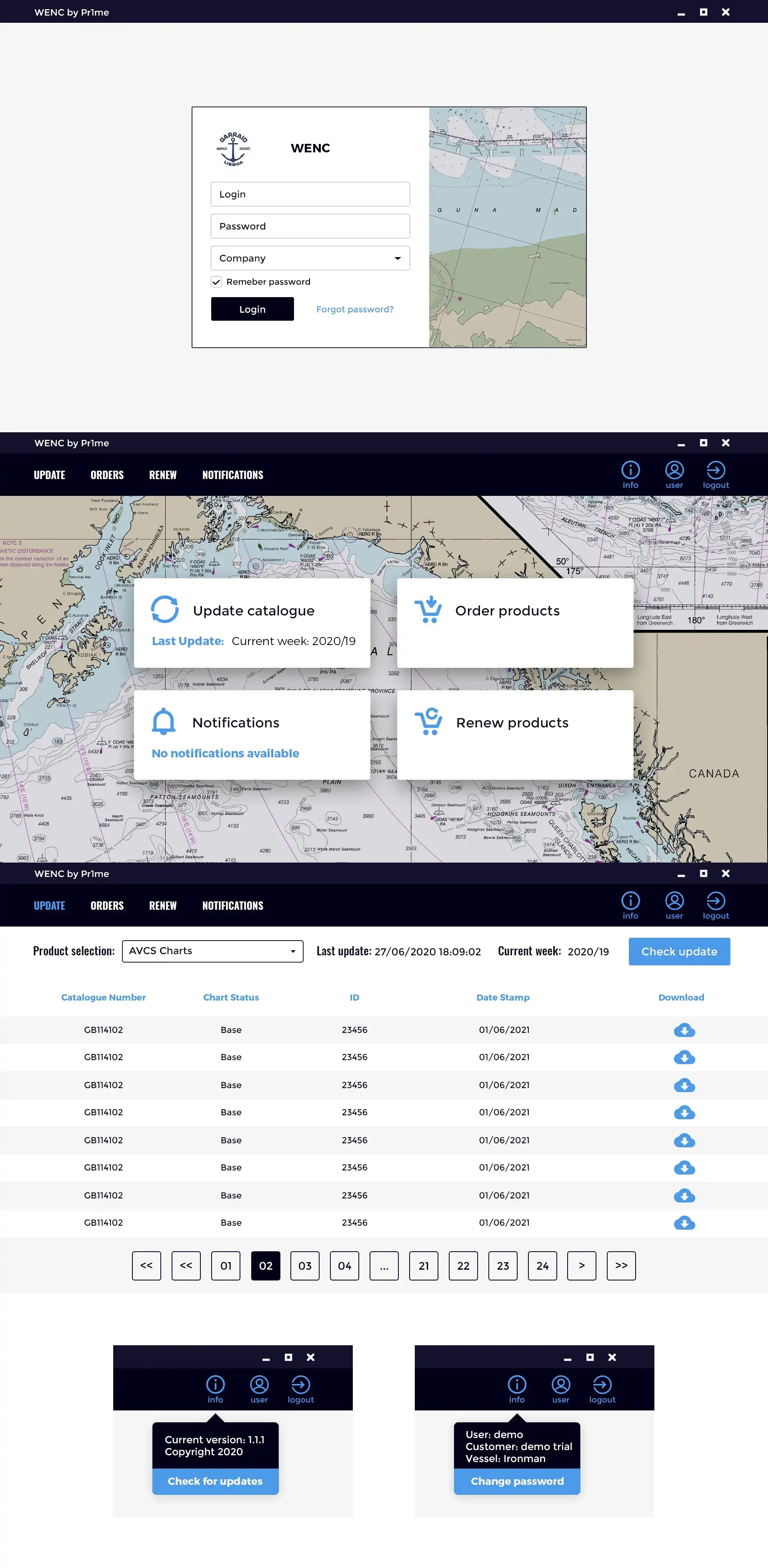
Application UX/UI Design Application user research and user interface, application wireframing, & application prototyping.
-
API Integration Integration of external application programming interface.
-
Custom Graphics & Icons Creation of customized graphics, illustrations, and icons for the application as per the concept.
-
Edit Existing Application Modification of existing application, completing an incomplete application.
-
Application From Design Develop an application from the provided user interface or psd's.
-
Debugging Existing Application Fixing errors & bugs of an existing application.
-
Illustration Custom illustration of any concept, design, existing design.
-
Mascot Character Design A cartoon character (humans, animals, or objects) representing the brand of the company.
-
Photo Editing / Manipulation Modification of existing image, enhancement of existing image, quality improvement, manipulation, etc.
-
T-Shirt Design Print-ready graphical contents for t-shirt.
-
Apparel Design Print-ready graphical material for apparel.
- UI/UX Design
- Branding
- Website
- Logo Design
- Desktop Application
- Graphics Design
Approach
Web Design and Development
A fully functional and beautiful looking website has a life cycle. This whole process of designing and developing a website can be described by its 4D's.
Define, Design, Develop, & Deploy.
Graphic Design
The graphic design process describes the different stages of a design project. It can be broken down into 4D's of graphics design life cycle.
Define, Design, Demonstrate, & Delivery.
-
Requirement Analysis :
Understanding your requirements, as well as collecting information and all necessary inputs. -
Carry Out Research :
Conducting industry research to see the trends of your industry and comply with them. -
Competitor Analysis :
Performing competitor analysis to see where your weaknesses & strengths are, as well as your position in the market compared to others, and to see how you can perform better. -
Discussing Thought Process :
Giving you the best possible solution based on your scenario.
-
UI Flow & Wireframes For Different Media :
Creating wireframes and user flows to ensure all contents, ideas, and concepts are in the correct order. -
Visual Design & Prototyping For Different Media :
Transforming the wireframes to visual designs and prototypes for different screen sizes. -
Collect Feedback & Conduct User Research :
Submitting them to review, demonstrate the functionality, get the market feedback by user research, and do the requested changes. -
Create Finished Interaction Design :
Creating the polished and interactive version of the design needed for the development process.
-
Coding Interface & Functionalities :
Writing scalable, non-repetitive, and organized code to develop the approved design and adding different functionalities to it. -
Plugins & API Integration :
Adding all necessary plugins for a smoother workflow and integrate the required API's to get and post data to the external servers. -
Content Writing & Image Positioning :
Writing or adding contents and inserting original images on the placeholders. -
Creating Layout & Image Responsiveness :
Making the site completely responsive to every available screen devices in the market and decreasing the loading time by providing responsive images. -
Debugging & Code Formatting :
Checking for any error in the code and sorting it out. Checking the scalability and commenting on the codes so that any other developer can understand and enhance it.
-
Cross-Browser Compatibility Testing :
Testing the site on different browsers to ensure its smooth functioning while looking for any errors that occurred and solving them. -
Multiple Media or Screen Testing :
Testing the site on every available screen device to check its proper functioning. -
Final Review & Iterations :
Showing you the developed version for any final changes and act on it. -
Adding Domain Name & Publishing :
Adding the domain name or the site name to it and publish it to a web hosting platform and make it live on the internet. -
Maintenance & Updation :
Maintaining the live site to avoid any possible attacks by updating the plugins from time to time and changing the contents if requested.
-
Creative Brief :
Collection of basic information from you such as company details, USP, objectives, target audience, competitor's information, deliverables, timeline & milestones, etc. -
Design Research :
Get a better understanding of your target audience's choice, trends followed by your competitors and apply them in the project. -
Mood Boarding :
Communicating some rough ideas or concepts based on your input and research and take your feedback from them.
-
Sketching :
Preparing and presenting the initial digital sketches of the prioritized ideas created on a sketchpad. -
Design Building :
Designing the chosen concept in required software and providing different variations of the design. -
Refining :
Polishing the design variations. Look for any design mistakes or typos and correct them.
-
Presentations :
Presenting different variations created with proper explanation, designing perspective, and collect your opinion. -
Revisions :
Revise your favorite choices as per your feedback and re-present them until you are completely satisfied.
-
Mock ups :
After knowing about your best picks among them, designs will be mocked up on different brand stationeries to give you an idea of how they would look on real-life items. -
Final Delivery :
Winner design will be rendered in different required formats such as vector graphics or raster graphics and sent to you.
- Web Design & Development
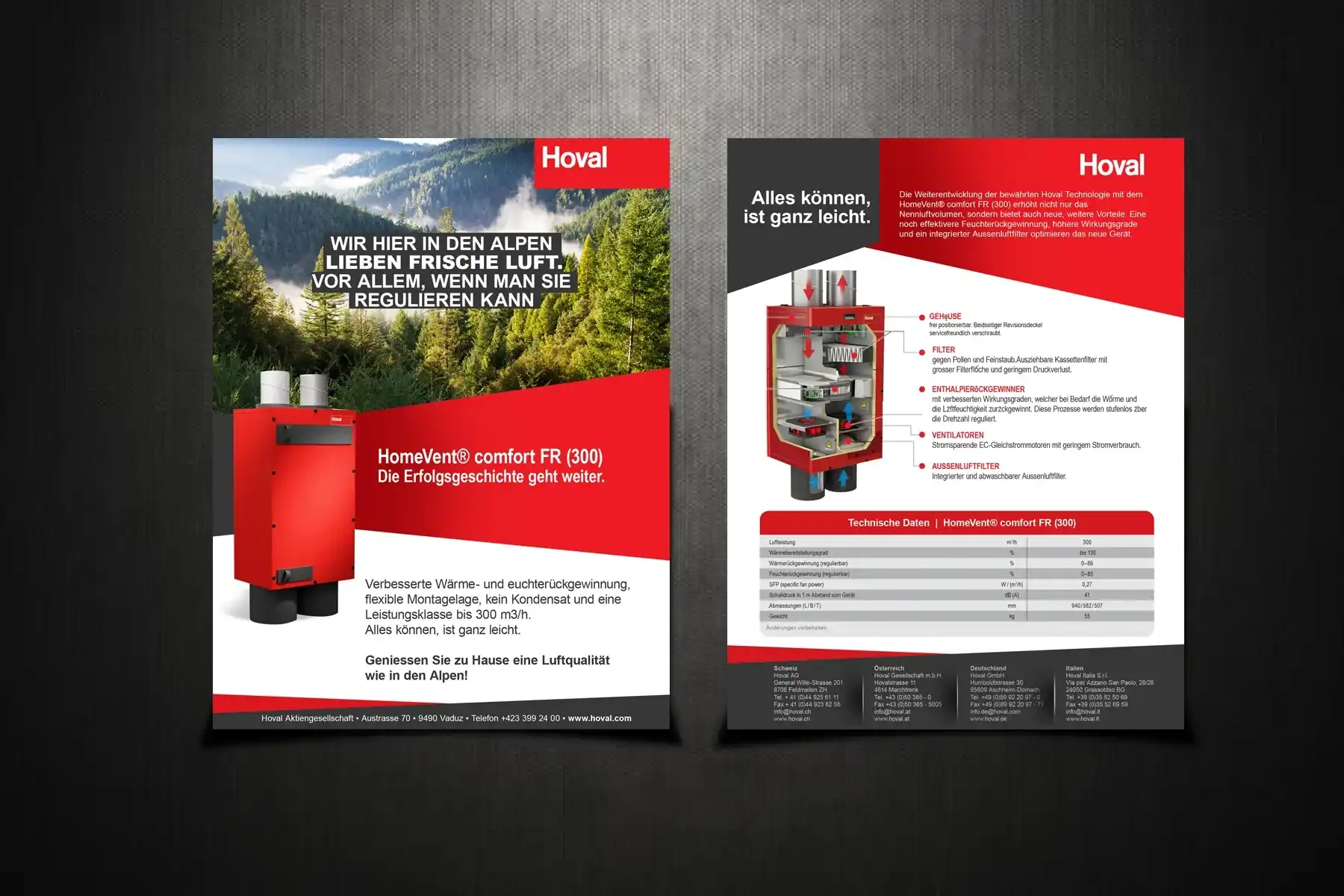
- Graphics Design
About

My name's Kanchan. I'm a web developer and web/graphics designer from India. A detail-oriented person who likes to take and convert challenges into solutions. I started my career as a graphic designer in 2013 and found myself in web design and development in 2017. Coding and designing are my passion. I enjoy creating beautifully designed, intuitive and functional websites and brand identities.
SKILLS
-
HTML 5
-
CSS 3
-
JavaScript ES9
-
jQuery
-
SASS
-
Bootstrap
-
Wordpress
-
Shopify
-
Woocommerce
-
Git
-
GitHub
-
Bitbucket
-
Visual Studio Code
-
Adobe Photoshop
-
Adobe Illustrator
-
Adobe Indesign
-
Figma